
ColdFusion+Ajaxでプルダウン入力を補完する(suggest)
以前 ColdFusionのタグ<cfinput>タグを使ったサンプルを紹介しましたが、今回はColdFusionのsubmitFormを使わないでプルダウンのsuggest機能を実現するサンプルを作ってみました。参考サイトではサーバ側はPHPで処理していたのでCFMLに置き換えてます。
使用したjsライブラリ、郵便番号データ
郵便番号(全国一括データ)のデータベース登録についてはimport.cfmを作成して、SQLServerに12万レコード登録しました。 ※CFMLについてはファイル保存時の文字コードをUTF-8にして保存してください。SHIFT-JISで保存すると日本語が文字化けしてしまいます。
以下はメインとなるHTMLページのサンプルです。(suggest.html)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang=ja>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="suggest/initcompletion.js"></script>
<script type="text/javascript" src="suggest/complete.js"></script>
<script type="text/javascript" src="suggest/ecl.js"></script>
<title>Ajaxで入力補完(suggest)</title>
</head>
<body>
<b>■入力補完サンプル</b>
<br>
------------------------------------------------------------------------------
<br>
<table summary="プルダウン項目(郵便番号と住所)の補完を実現しています" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>郵便番号</td>
<td>
<input type="text" id="POST1" name="POST1" autocomplete="off" size="10" value="" onFocus="suggestOn(0,'POST1','ADDR1','suggest.cfm');" onBlur="suggestOff('POST1');">
</td>
<td>住所</td>
<td>
<input type="text" id="ADDR1" name="ADDR1" autocomplete="off" size="40" value="" onFocus="suggestOn(1,'ADDR1','POST1','suggest.cfm');" onBlur="suggestOff('ADDR1');">
</td>
</tr>
</table>
------------------------------------------------------------------------------
</body>
</html>
以下はサーバ側のCFMLのサンプルです。(suggest.cfm)
サンプルではプルダウン補完候補を40件としています。
<cfcontent type="text/html; charset=UTF-8"> <cfprocessingdirective pageencoding="UTF-8"> <cfset cnt = 0> <cfif url.type eq 0> <cfsetting enableCFoutputOnly = "yes"> <cfquery name="camp" datasource="KnowledgeBase"> select postalcode,addresschar from Address where postalcode like '#url.key#%' order by postalcode asc </cfquery> <cfloop query="camp"> <cfif #cnt# gt 39> <cfbreak> <cfelse> <cfset cnt = #cnt# + 1> <cfset real_postal = #mid(camp.postalcode,1,3)# & "-" & #mid(camp.postalcode,4,4)#> <cfoutput>#real_postal#:#addresschar##chr(10)#</cfoutput> </cfif> </cfloop> <cfsetting enableCFoutputOnly = "no"> <cfelseif url.type eq 1> <cfsetting enableCFoutputOnly = "yes"> <cfquery name="camp" datasource="KnowledgeBase"> select postalcode,addresschar from Address where addresschar like '%#url.key#%' order by postalcode asc </cfquery> <cfloop query="camp"> <cfif #cnt# gt 39> <cfbreak> <cfelse> <cfset cnt = #cnt# + 1> <cfset real_postal = #mid(camp.postalcode,1,3)# & "-" & #mid(camp.postalcode,4,4)#> <cfoutput>#real_postal#:#addresschar##chr(10)#</cfoutput> </cfif> </cfloop> <cfsetting enableCFoutputOnly = "no"> </cfif>
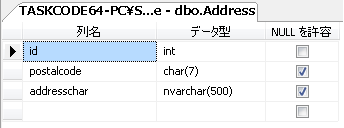
参考までにテストデータを取り込んだテーブルを載せておきます。
インポート用に使ったCFML(KEN_ALL.CSVは全国一括データを解凍した際のファイルです)インポートにちょっと時間がかかるのでColdFusion Administrator画面で一時的に『サーバーの設定 > 設定』のリクエストタイムアウト(秒)のチェックを外して実行させました。(本CFMLファイルはUTF-8で保存してください)
<cfcontent type="text/html; charset=UTF-8"> <cfprocessingdirective pageencoding="UTF-8"> <cffile action="read" file="C:\inetpub\wwwroot\simple\KEN_ALL.CSV" variable="post_value" charset="UTF-8"> <cfloop index="LPC" list="#post_value#" delimiters="#chr(10)##chr(13)#"> <cfset point1 = Replace(ListGetAt(#LPC#,1,","),'"','','all')> <!--- 郵便番号7ケタ ---> <cfset point2 = Replace(ListGetAt(#LPC#,5,","),'"','','all')> <!--- 都道府県 ---> <cfset point3 = Replace(ListGetAt(#LPC#,6,","),'"','','all')> <!--- 住所1 ---> <cfset point4 = Replace(ListGetAt(#LPC#,7,","),'"','','all')> <!--- 住所2 ---> <cfquery name="imp" datasource="KnowledgeBase"> insert into Address ( postalcode,address) values ( '#point1#','#point2##point3##point4#') </cfquery> </cfloop>
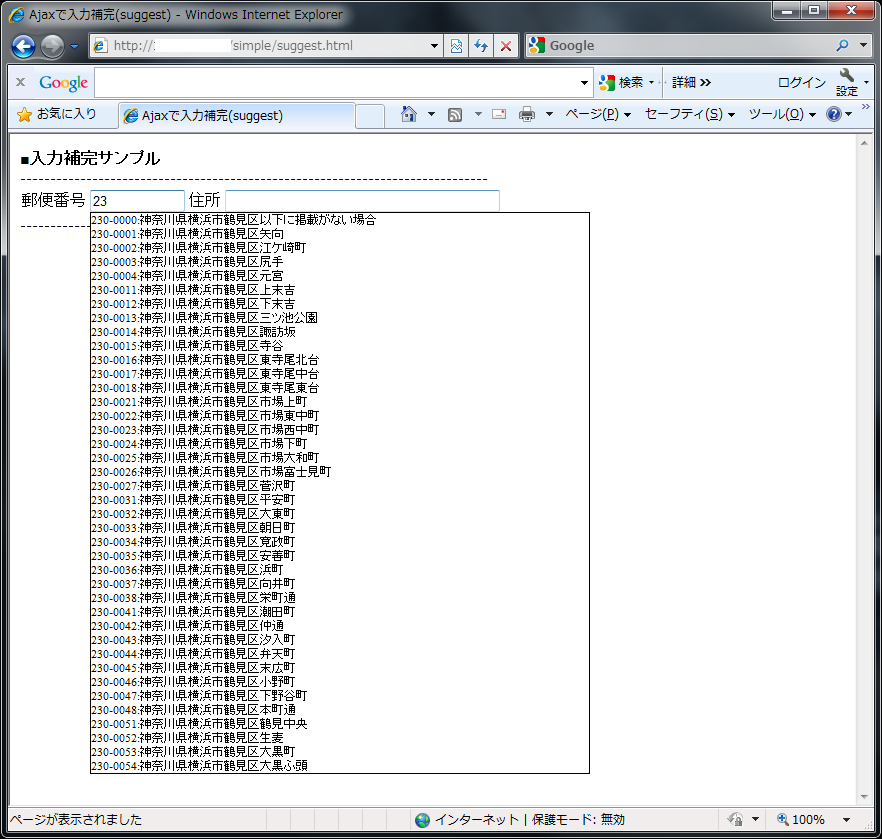
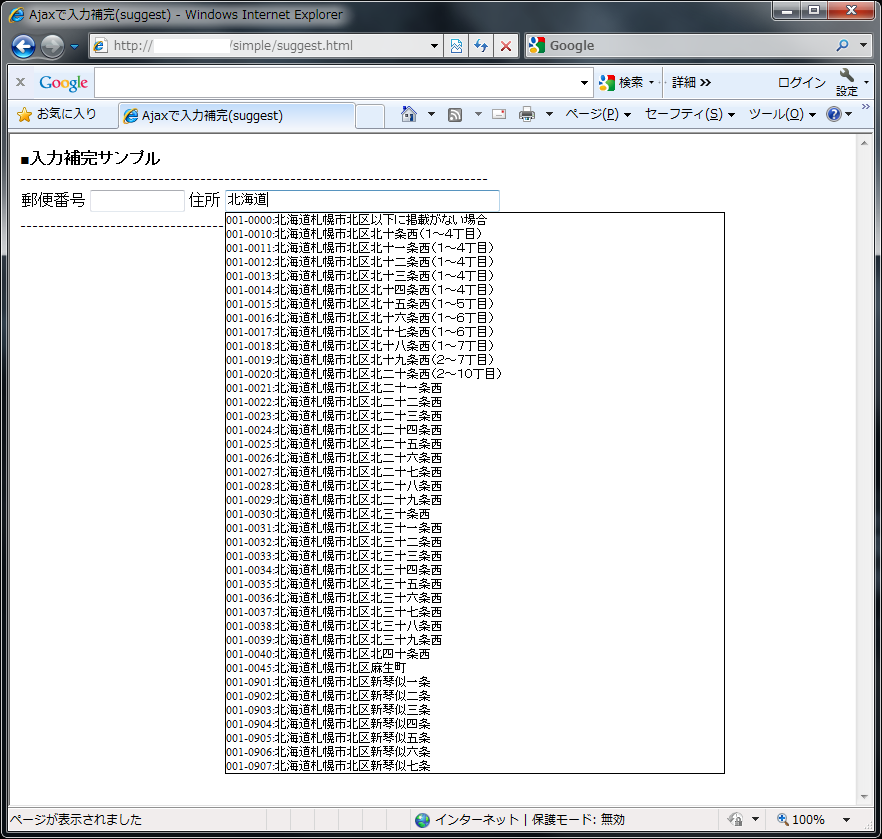
実行結果




![[Python]ChatGPT API利用時に画面が欲しい方へ(Flask + XMLHttpRequest)](https://devio2023-media.developers.io/wp-content/uploads/2019/04/python.png)





